E-book Builder
Category:Design & Development
Type:Business
Year:2024

기술 스택: Next.js, TypeScript, Tailwind CSS, Recoil, React-Query, react-flip-page
담당업무
- Next.js와 TypeScript를 사용하여 빌더와 뷰어 클라이언트 애플리케이션을 개발, 효율적인 데이터 처리 구현.
- Tailwind CSS를 사용해 일관된 스타일링과 반응형 디자인 구현.
- JAVA 개발자가 구축한 백엔드 서버와 REST API를 통해 통신, 안정적인 데이터 송수신 구현.
성과
- Recoil을 사용한 전역 상태 관리로 복잡한 상태 관리 간소화.
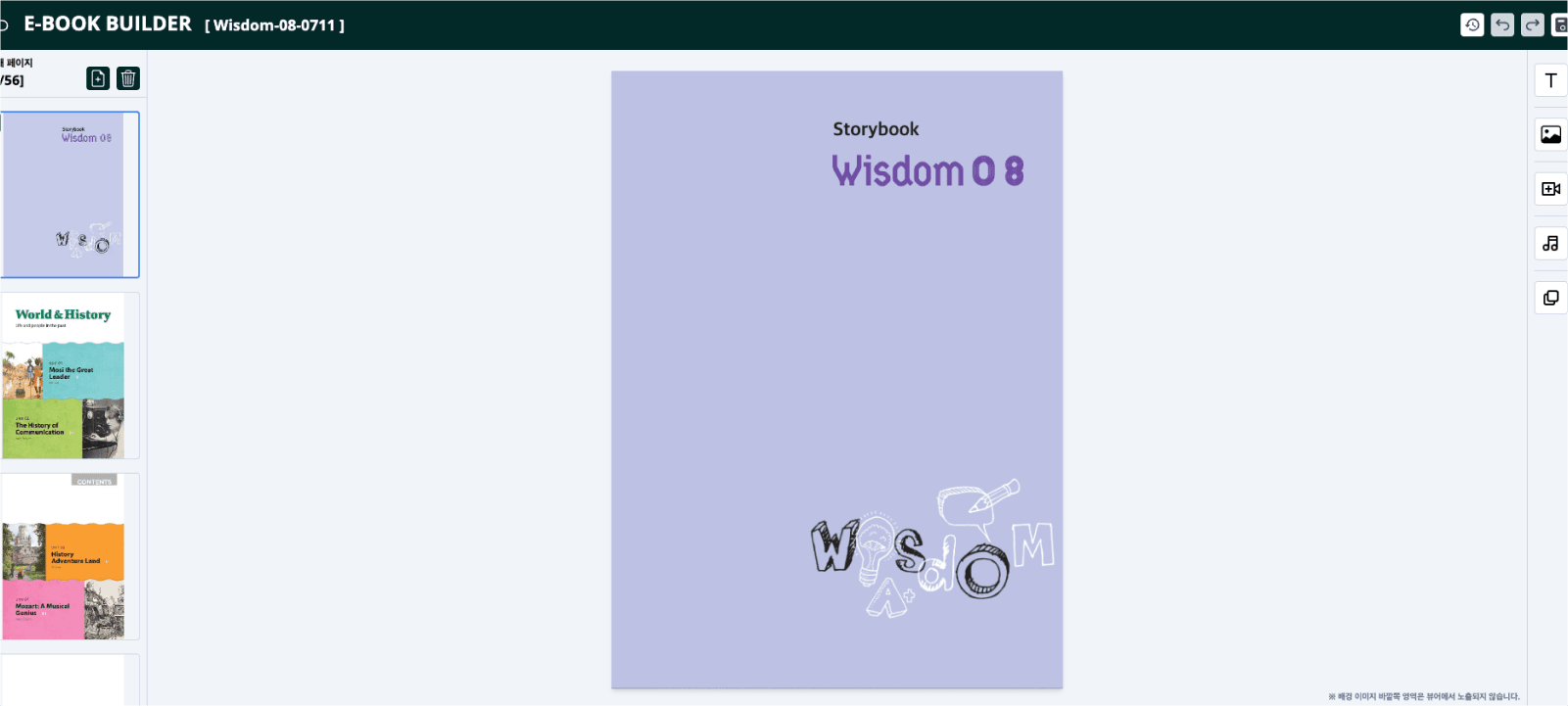
- 자체 개발 웹 E-book 에디터로 사용자 편의성을 개선(window).
- MP3 설정에 맞춰 텍스트 하이라이트 처리되는 E-book 뷰어를 개발, 사용자의 읽기 편의성 증대.
경험
뷰어(Viewer): 빌더에서 컨버팅한 PDF 객체를 E-book 형태로 노출, 빌더에서 업로드한 mp3와 싱크된 라인을 싱크에 맞춰 하이라이트 처리
빌더(Builder): PDF를 업로드하면 백엔드 서버에서 해당 파일의 배경 이미지와 텍스트를 분리하여 위치값을 객체 형태의 데이터로 내려줌. 그 데이터를 화면에 노출, 업로드 된 mp3에 싱크를 설정한 객체와 텍스트 객체의 ID를 싱크 시켜서 하이라이트 처리. 이미지, 비디오 추가 등 기타 에디팅 기능 구현.
책이 넘어가는 듯한 효과를 위해 Flip 애니메이션이나 react-flip이나 Turn.js 등 사용해 봤지만 react-pageFlip 라이브러리가 가장 책 같이 넘어감.
라이브러리 자체 API를 사용하면 클라이언트가 원하는 텍스트를 클릭하면 소리가 나오게 하는 기능 등 구현 사항과 상충되는 항목들이 있어,
인스턴스만 따로 상태 관리하여 web API를 사용해 클릭이나 터치, 넘김을 인식하여 필요한 API를 호출하도록 구현.
audio 객체의 currentTime을 사용하여 하이라이트 처리를 구현하려 했지만 뚝뚝 끊기는 듯한 UX에 프레임을 더 세분화할 필요를 느껴, requestAnimationFrame를 사용 했지만 메모리를 많이 잡아먹는 듯 함. 개선 필요.